ウェブサイトのバージョンアップまとめ2の続きです。
投稿一覧を作成します。
目次
3.投稿一覧ページ
WordPressバージョンアップ作業に併せて
投稿一覧ページを作成することになりました。
投稿一覧はPHPでコードを書くか、プラグインで実装可能ですが、
今回は簡単に実装できることを重視してプラグインを利用します。
3-1.Content Viewsの利用
(1)投稿一覧用のプラグインは色々ありますが、
色々なプラグインを試しつつ先輩方と相談の結果、
Content Viewsを利用します。
(2)WordPressのプラグイン、新規追加からContent Viewsを検索してインストールします。
https://ja.wordpress.org/plugins/content-views-query-and-display-post-page/
3-2.追加CSSによるカスタマイズ
(1)作業時に社内より投稿一覧のイメージを提示されましたが、
Content Viewsの設定だけでは、
イメージに近づけず、見栄えをもう少し調整する必要があります。
(2)見栄えを調整するためにCSSを追加します。
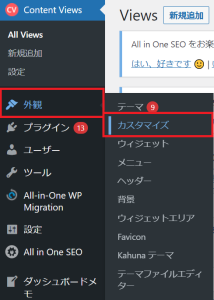
(3)CSS追加のためには、
WordPressダッシュボードの外観、カスタマイズから追加CSSを編集します。
※編集の際には、HTMLとCSSの知識が必要です。
(4)CSS追加で下記変更を実装しました。
・各投稿の外枠を影付きで追加
・タイトルと日付の間の罫線追加
・各投稿の高さを統一
・ウィンドウの幅による各投稿の幅比率の調整
・他微調整
.pt-cv-ifield {
/* 各投稿の外枠を影付きで追加 */
box-shadow: 0.2em 0.2em 1em rgba(0,0,0,0.3);
/* 各投稿の高さを統一 */
display: flex;
flex-direction: column;
}
.pt-cv-href-thumbnail {
/* 各投稿の高さを統一 */
height: 200px;
}
.pt-cv-thumbnail {
/* 各投稿の高さを統一 */
height: 100%;
width: 100%;
flex-grow: 1;
}
.pt-cv-title {
/* 他微調整 */
padding: 0.75em;
/* 各投稿の高さを統一 */
height: 125px;
flex-grow: 1;
}
.pt-cv-meta-fields {
/* 他微調整 */
padding: 0.75em;
/* タイトルと日付の間の罫線追加 */
border-top: 1px solid #f5f5f5;
}
/* ウィンドウの幅による各投稿の幅比率の調整 */
@media screen and ( min-width:480px ) and ( max-width:768px ) {
.pt-cv-ifield {
max-width: 360px;
margin-left: auto;
margin-right: auto;
}
}