1.環境
wordpress : 3.4.1
WP to Twitter : 2.4.6
2.WP to Twitterの概要
WP to Twitterは、wordpressで投稿した記事を自動でTwitterにつぶやいてくれる、wordpressのプラグインです。使用するにあたって、Twitterの開発者登録が必要となりますので、事前に登録を行ってください。
3.WP to Twiterのインストール
左サイドバーの「プラグイン」の中の「新規追加」をクリックし、検索の部分に「wp to twitter」と入力し、検索。
検索結果の最初に「WP to Twitter」があるので、「いますぐインストール」をクリック。

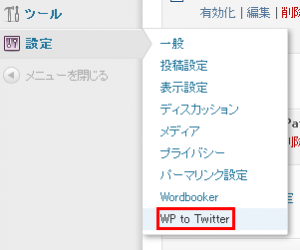
左サイドバーの「設定」の中の「WP to Twitter」をクリックします。

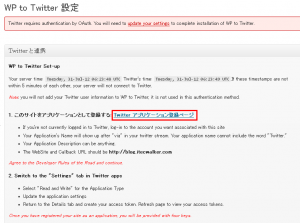
WP to Twitterの設定画面に飛ぶので、まず初めに「Twitter アプリケーション登録ページ」をクリック。

開発者登録の方法は、割愛します。開発者登録したときの「Username」と「Password」を入力してログインして下さい。

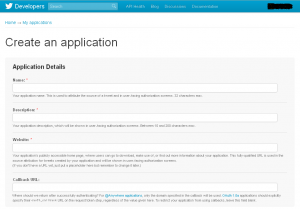
下記の画像の様な入力画面が表示されます。Nameにはアプリケーションの名前を、Descriptionにはアプリケーションの簡単な説明を記述して下さい(最低10文字、上限200文字)。
WebsiteとCallback URLには、自分のサイトのURLを記入して下さい。入力だ終わったら、Twitterの規約に同意し、登録を完了して下さい。

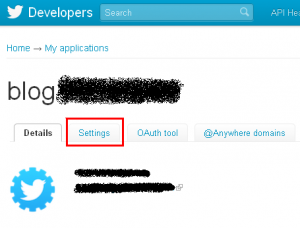
横一列に並んでいるタブの中にある「Setting」をクリック。

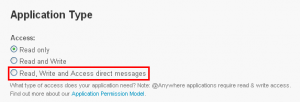
Application Typeを「Read, Write and Access direct messages」に設定し直します。

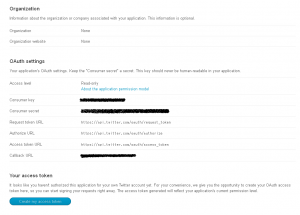
Detailsのタブに戻り、「Create my access token」をクリックします。

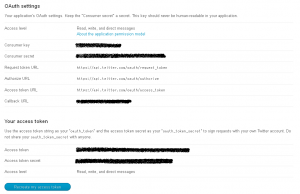
そうすると、Access tokenが現れます。ここで気を付けるのは、OAuth settingsとYour access tokenのAccess levelが「Read, Write and Access direct messages」になっているかです。

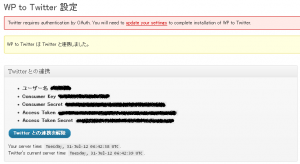
上記までの設定が完了したらwordpressのWP to Twitterの設定画面に戻り、取得した「Consumer Key」、「Consumer Secret」、「Access Token」、「Access Token Secret」の4つをコピーし貼り付け、「Twitterと連携」をクリック。

上記に赤枠で囲まれたメッセージが表示されていますが、ページ更新すると消えます。
あとは、投稿をしてちゃんとTwitterと連動できているか確認してみましょう。
writer@sumida